7 Awesome: Web Animation Libraries and Frameworks
An awesome list of the top 7 web animation libraries and frameworks you should know as a software developer.
Welcome to my first 7 Awesome Series! 🎉 Enjoy! (PDF Version Available).
🤝 Introduction
7 awesome is my latest tech blog series where I'm gonna share the top list of anything related to software engineering. Have a list in mind let me know in the comments below! 😉 Let's start!
Today I'm gonna share with you the top 7 awesome web animation libraries and frameworks you should know as a software developer. 🤯 These are the web animation that might help you in your current and future projects. Let's go straight to the content right away! 😅
✨ The 7 Awesome
Here are the top 7 awesome web animation libraries and frameworks. I ranked them based on my usage experience and how popular the project is. The decision I made is based on this tool to compare them easily.
📦 ThreeJS
Obviously the top on the list! Can't deny it... 😅
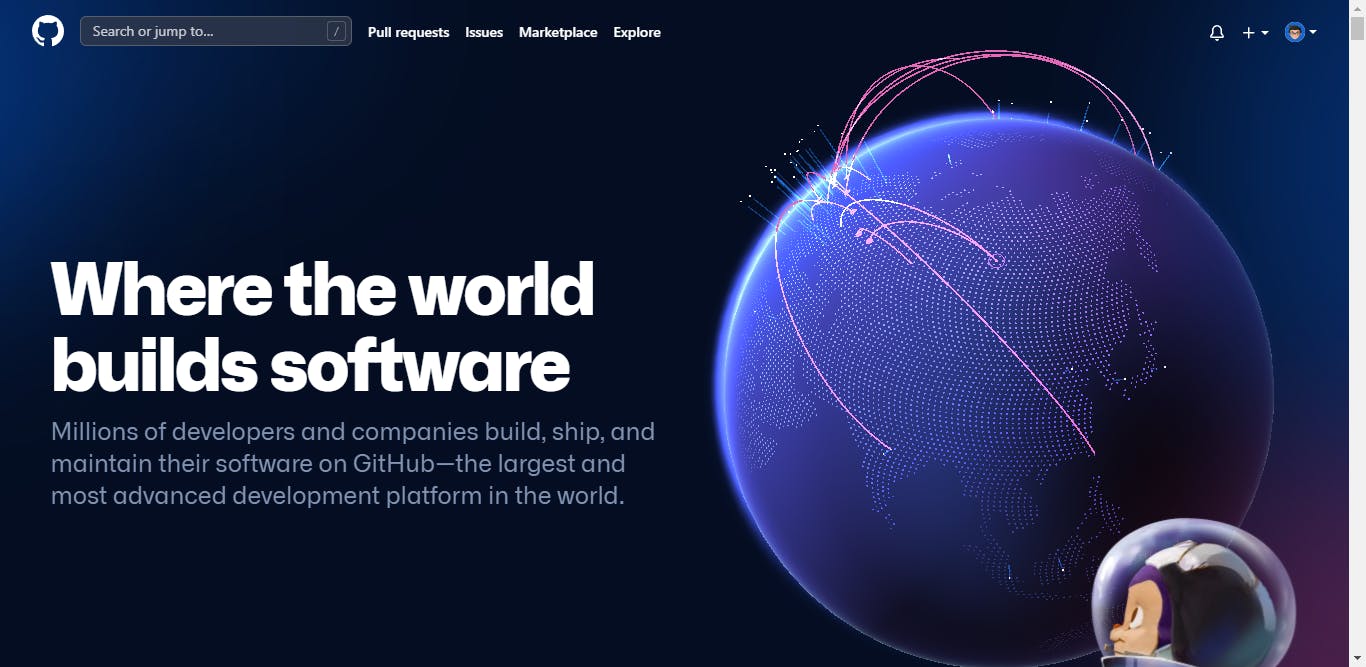
This is one of the best web animation libraries out there and you can create crazy amazing web animation with it. I have one example below of what it can do... 🤯

GitHub's landing page, the interactive and animated globe...
📦 AnimateCSS
Let's admit it, this is one of the most useful CSS animation libraries out there. 😅
I'm part of the core team and made some significant improvements to the web animation library. You are not a developer if you don't ever use animate.css before. 😂 Don't take it seriously, what I'm trying to say is that every developer knows about it. 😎
AnimateCSS has an active community and I'm still working on upcoming updates. It has clear and reliable documentation for you to start using on your web projects. 😎
📦 AnimeJS
If you want to make your web animation to the next level then AnimeJS is for you! 🤘 I can say that this is an all-in-one solution for web animation as it says "It works with CSS properties, SVG, DOM attributes and JavaScript Objects." Have a try! 👌
📦 Velocity
A fast and reliable web animation replacement for jQuery's animate. I can say it is easy to use since it has the same usage as jQuery's animate. 😉 Velocity has great documentation and has an active community and is being used by big companies. Check it out!
📦 MoJS
MoJS stands for Motion Graphics for the Web powered by JavaScript. It has a complete list of advanced tools to create advanced web animation for your projects. It has an active community and has comprehensive documentation for you to start using MoJS. 😎
📦 Vivus
Do want to animate web things like crazy? Then start using Vivus lol. 😅
This is so powerful when you want to play with SVG elements on your web projects. It blows my mind when I first discovered this simple and lightweight (with no dependencies) animation library. Check out the official homepage for you to see it in action.
📦 GreensockJS or GSAP
The final in the list, the amazing GSAP! 👌😉
GSAP by GreenSock is the most amazing and reliable animation library and framework. They are the standard for modern web animation. I agree with that... 😁 When I start working on web animation this is the first library and framework I use to create advanced web animation for making HTML5 banner ads when I was a junior front-end developer. This is the advanced web animation tool in my time. 😃
I'm one of the active community members back then and I help others how to use the library and framework. Until today I know how to use GSAP for rapid web animation. 😉
I recommend checking out the website for more information.
🐱👤 Last Words
I want to point out that it is not required to use libraries and frameworks when it comes to web animations. I learned the hard way back then when I start working as a junior developer. I animated the web without using any libraries and frameworks and it was like hell. 😅
To lessen the tasks, I started using these libraries and frameworks to get the job done as fast as I can. In the corporate world, they don't care what you know and what you use as long as you complete your job in the right way. 😁 I know you know what I mean... 😅
My recommendation, learn the fundamentals and start learning them with libraries or frameworks because along the way you'll pick up it. Just explore! Learn by doing... 🥰
🚀 Bonus Content
As a bonus, check out my GitHub list for this series and also you might want to grab the PDF version to support my publication. 😉
💖 Support Me
📢 Nominate me (@WarenGonzaga) as a GitHub Star. If you appreciate my hard work, passion, and dedication to open source projects.
Cheers, see you on my next 7 awesome blogs... 💻💖☕

